PySide2 Convert UI to Python
Qt Designer
위젯 배치
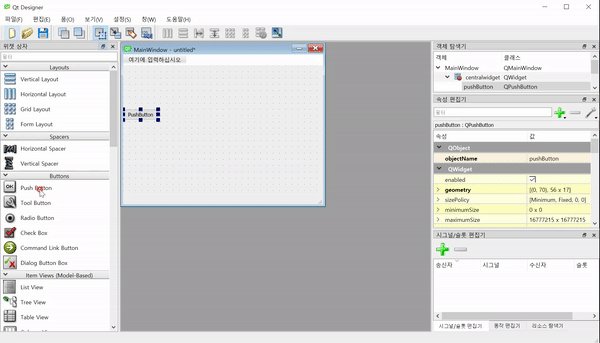
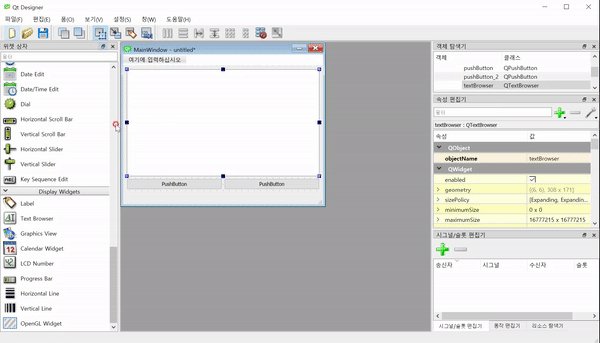
- 기본적인 화면을 꾸미기 위해 Main Window 폼을 생성합니다.
- 위젯 상자에서 사용하고싶은 위젯을 선택하여 적당한 위치에 배치합니다.
- 창을 선택하거나 객체 탐색기에서 MainWindow를 선택하면 전체 레이아웃 선택이 활성화됩니다. 원하는 레이아웃을 선택합니 다.

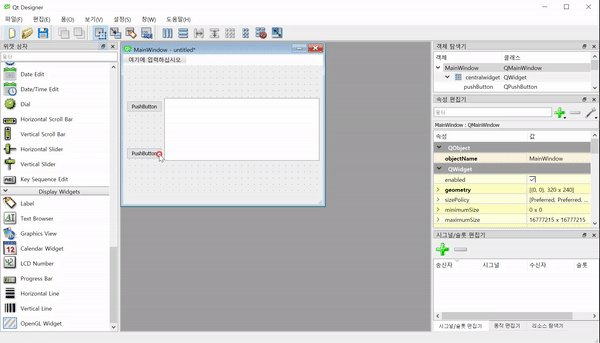
- 레이아웃에 맞춰 위젯을 재배치합니다.
- 추가적으로 필요한 위젯이나 레이아웃을 추가합니다.

위젯 속성 변경
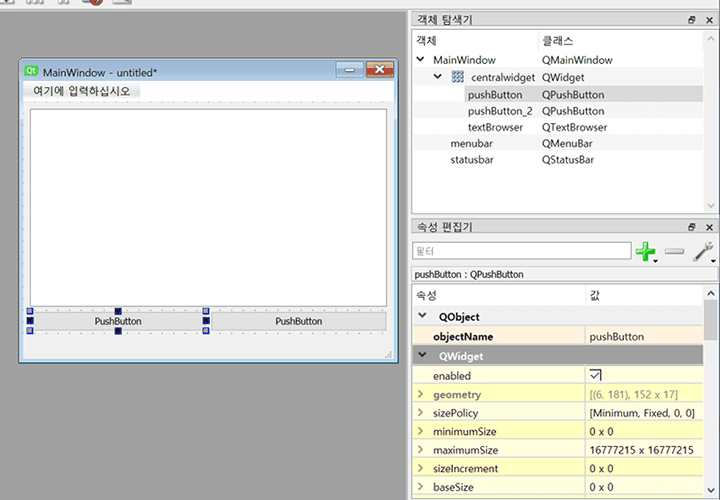
- 수정할 위젯을 폼 에디터에서 선택하거나, 객체 탐색기에서 선택합니다.
- 속성 편집기에서 수정하고 싶은 내용을 수정합니다. objectName을 수정하면 파이썬에서 해당 이름으로 위젯에 접근할 수 있 습니다.

파이썬에서 UI 접근하기
UI 파일을 파이썬 클래스로 변환
파일을 mainwindow.ui로 저장한 경우 아래 명령어로 ui_mainwindow.py로 변경할 수 있습니다.
pyside2-uic mainwindow.ui -o ui_mainwindow.py
변환된 파일은 아래와 같습니다.
ui_mainwindow.py
# -*- coding: utf-8 -*-
################################################################################
## Form generated from reading UI file 'mainwindow.ui'
##
## Created by: Qt User Interface Compiler version 5.15.0
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
from PySide2.QtCore import (QCoreApplication, QDate, QDateTime, QMetaObject,
QObject, QPoint, QRect, QSize, QTime, QUrl, Qt)
from PySide2.QtGui import (QBrush, QColor, QConicalGradient, QCursor, QFont,
QFontDatabase, QIcon, QKeySequence, QLinearGradient, QPalette, QPainter,
QPixmap, QRadialGradient)
from PySide2.QtWidgets import *
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
if not MainWindow.objectName():
MainWindow.setObjectName(u"MainWindow")
MainWindow.resize(240, 220)
self.centralwidget = QWidget(MainWindow)
self.centralwidget.setObjectName(u"centralwidget")
self.gridLayout = QGridLayout(self.centralwidget)
self.gridLayout.setObjectName(u"gridLayout")
self.pushButton = QPushButton(self.centralwidget)
self.pushButton.setObjectName(u"pushButton")
self.gridLayout.addWidget(self.pushButton, 3, 1, 1, 1)
self.pushButton2 = QPushButton(self.centralwidget)
self.pushButton2.setObjectName(u"pushButton2")
self.gridLayout.addWidget(self.pushButton2, 3, 2, 1, 1)
self.textBrowser = QTextBrowser(self.centralwidget)
self.textBrowser.setObjectName(u"textBrowser")
self.gridLayout.addWidget(self.textBrowser, 2, 1, 1, 2)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QMenuBar(MainWindow)
self.menubar.setObjectName(u"menubar")
self.menubar.setGeometry(QRect(0, 0, 240, 20))
MainWindow.setMenuBar(self.menubar)
self.statusbar = QStatusBar(MainWindow)
self.statusbar.setObjectName(u"statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QMetaObject.connectSlotsByName(MainWindow)
# setupUi
def retranslateUi(self, MainWindow):
MainWindow.setWindowTitle(QCoreApplication.translate("MainWindow", u"MainWindow", None))
self.pushButton.setText(QCoreApplication.translate("MainWindow", u"PushButton", None))
self.pushButton2.setText(QCoreApplication.translate("MainWindow", u"PushButton", None))
# retranslateUi
Ui 클래스 상속
GUI와 기능을 분리하기 위해 Ui 클래스를 상속받은 클래스를 다른 소스에 생성합니다.
import sys
from PySide2.QtWidgets import QMainWindow, QApplication
from ui_mainwindow import Ui_MainWindow
class MainWindow(QMainWindow, Ui_MainWindow):
"""
Ui 클래스 상속
"""
def __init__(self):
super().__init__()
"""
Ui 설정
"""
self.setupUi(self)
self.pushButton.setText("버튼 1")
self.pushButton2.setText("버튼 2")
"""
버튼 클릭 시그널에 슬롯 추가
"""
self.pushButton.clicked.connect(self.pushButtonClicked)
self.pushButton2.clicked.connect(self.pushButton2Clicked)
def pushButtonClicked(self):
"""
self.pushButton 클릭에 대한 기능 구현
"""
pass
def pushButton2Clicked(self):
"""
self.pushButton2 클릭에 대한 기능 구현
"""
pass
if __name__ == "__main__":
app = QApplication(sys.argv)
mainWindow = MainWindow()
mainWindow.show()
sys.exit(app.exec_())